
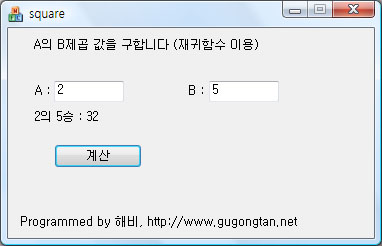
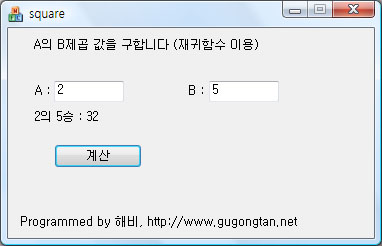
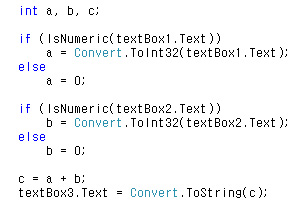
재귀함수를 이용한 n제곱 구하는 프로그램 예제 입니다.
A에 입력된 값의 B에 입력 된 값만큼 제곱하여 아래에 출력되어집니다.
- Visual Studio 2005 (SP1)에서 작성되었습니다.



ext = parseInt((p_year*365 + parseInt(p_year/4) + day_cnt(n_year,p_month) + e_day -1)%7)
return day_str(ext)
}
//날짜 수 계산
// (요일 구하기 함수의 부분....)
function day_cnt(year, month) {
if(month==1)
return 31
else if(month==2){
if(year%4==0)
return 60
else
return 59
}
else if(month==3){
if(year%4==0)
return 91
else
return 90
}
else if(month==4){
if(year%4==0)
return 121
else
return 120
}
else if(month==5){
if(year%4==0)
return 152
else
return 151
}
else if(month==6){
if(year%4==0)
return 182
else
return 181
}
else if(month==7){
if(year%4==0)
return 213
else
return 212
}
else if(month==8){
if(year%4==0)
return 244
else
return 243
}
else if(month==9){
if(year%4==0)
return 274
else
return 273
}
else if(month==10){
if(year%4==0)
return 305
else
return 304
}
else if(month==11){
if(year%4==0)
return 335
else
return 334
}
else if(month==12){
if(year%4==0)
return 366
else
return 365
}
}
// 요일 표시
// (요일 구하기 함수의 부분....)
function day_str(num) {
if(num==0)
return "일"
else if(num==1)
return "월"
else if(num==2)
return "화"
else if(num==3)
return "수"
else if(num==4)
return "목"
else if(num==5)
return "금"
else
return "토"
}
// 처리부...
document.write(ext_day(2008,5,24))
</script>
맨 마지막의 ext_day(년,월,일) 을 입력하면 해당요일이 출력됩니다.
혹, 잘못된 부분이나 버그가 존재 할수 있으므로 사용에 참고하시기 바랍니다
자바스크립트의 간단한 구문을 설명합니다.
학교에서 배운 내용을 기반으로 작성하였습니다.
구문이 대부분 C와 유사하므로, 이 부분은 생략합니다. -_- v
- 절대값 구하기
변수 = Math.abs(Number(a))
- 파란색은 반드시 위와 같은 형태로 대소문자 구분하여 표기해야 함...
ex)
c=Math.abs(Number(-7))
document.write("절대 값 : "+c)
- -7에 대한 절대값, 7이 출력됩니다.
- 키보드로 부터 입력을 받아옴
변수=prompt("내용을 입력하세요","기본으로 입력 되어져 있을 값")
ex)
a=prompt("내용을 입력하세요","10")
document.write("입력한 값 : "+a)
- 브라우저 실행 시, 내용을 입력하세요 라는 창이 뜨며 그 기본값으로 10이 들어있는것을 확인할수 있습니다.
- 그냥 확인을 누르면 ... "입력한 값 : 10" 이 출력 될것이고, 임의의 어떤 값 또는 문자를 입력하면 "입력한 값 : 텍스트" 의 형태로 출력 됩니다.
- 화면에 문자 출력
document.write("출력할 내용")
가정1. 변수의 내용과 함께 텍스트 출력...
document.write("텍스트"+변수+"텍스트")
- 텍스트와 출력할 변수 사이에 '+' 를 넣음으로서 같이 출력이 가능하다.













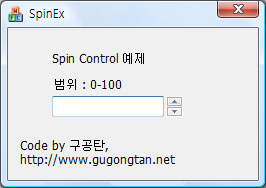
보충 설명 들어갑니다.
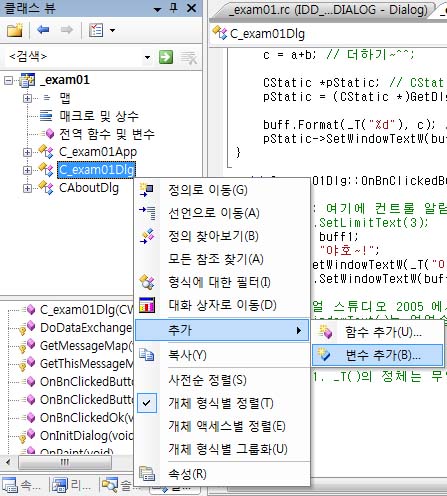
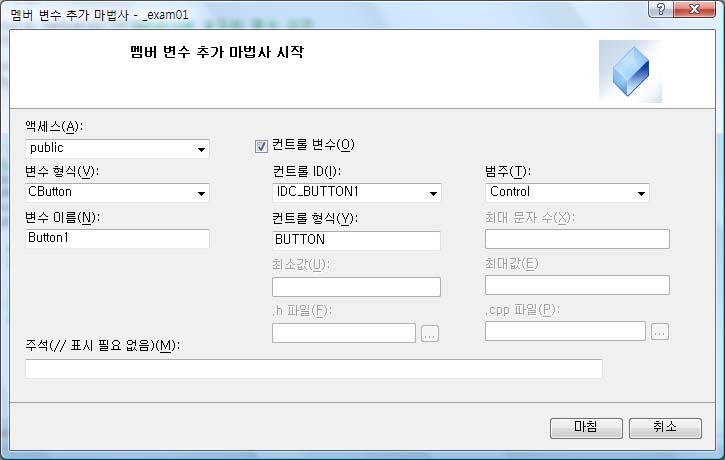
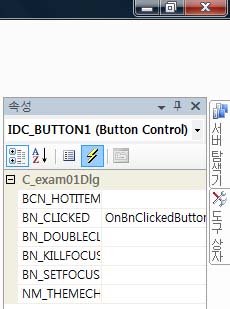
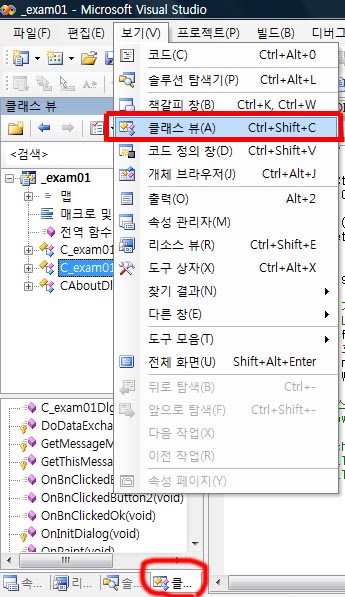
1. 컨트롤 변수 선언 방법
(Visual Studio 2005 기준...)
상단의 메뉴에서... 보기 -> 클래스 뷰 를 선택합니다.

다음으로...